
Vooruitzicht op Lumira 2.0 Designer
Over een paar maanden zal Lumira 2.0 beschikbaar komen. Dit is een samenvoeging van Lumira en Design Studio. Lumira zal Lumira Discovery heten en Design Studio Lumira Designer. Deze twee producten zullen in de toekomst dichter tegen elkaar staan en applicaties gemaakt in de ene kunnen overgenomen worden in de andere applicatie (interoperability).
Designer is de opvolger van Design Studio 1.6. Het is interessant om eens te kijken hoe dit wordt doorontwikkeld.
In de ontwikkelingen zien we dat het designer deel vooral een doorontwikkeling betreft. Het maken van een applicatie is op een aantal punten handiger gemaakt en een aantal opties zijn toegevoegd.
Laten we eerst eens kijken wat voor nieuws we hier terugzien.
Workflow
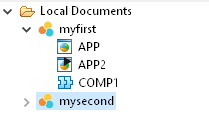
Als je kijkt naar het document scherm zie je dat je een document hebt waarbinnen je apps en composite components staan. Composite components is een heel belangrijke nieuwe toevoeging. Je kunt een zelfbouw component maken die bestaat uit meerdere onderdelen. Daarnaast kun je ook scripting opties en eigenschappen definiëren. Vooral voor onderdelen zoals tiles, headers en footers is het handig. Deze bestaan uit verschillende onderdelen en moeten overal hetzelfde zijn.

Fig: APP bestaat uit een local document met daarin apps en composite components
De Global Variables zijn nu geen onderdeel van de eigenschappen meer. Dat betekent dat als je de outline van de applicatie opent je ze onmiddellijk ziet en niet hoeft op te zoeken. Omdat deze variables een belangrijke rol spelen is het veel handiger om mee te werken.
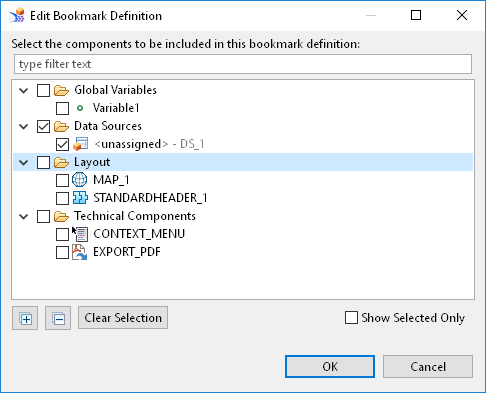
In 1.6 waren bookmarks er nog in 3 smaken. Bookmarks, FragmentBookmars en Portable Bookmarks. Nu is bookmark een technical component. In de eigenschappen van de bookmark component kun je dan aanvinken welke onderdelen bij de bookmark behoren. Je kunt ook datasources en global variables aanvinken.
 Fig: in bookmark component kun je de onderdelen aanvinken
Fig: in bookmark component kun je de onderdelen aanvinken
Nieuwe componenten
De belangrijkste heb ik al even aangestipt. Dat is de composite component. Stel je eigen component samen op dezelfde manier als je een applicatie ontwikkelt. Deze component kan dan ingevoegd worden in allerlei applicaties.
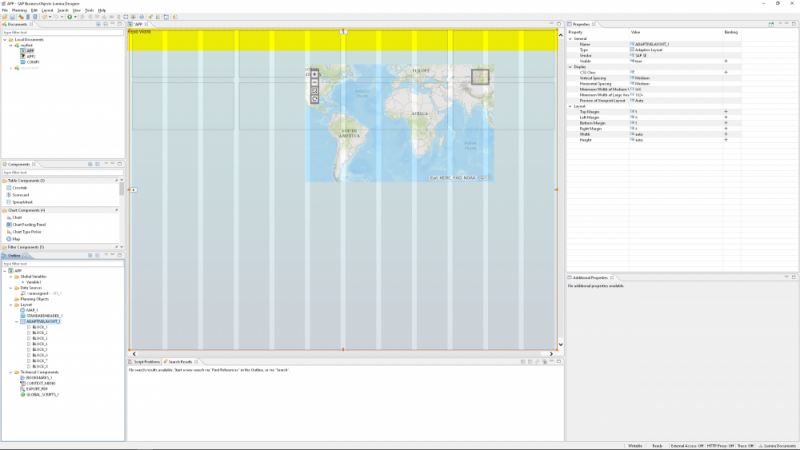
Daarnaast is er weer een stap richting responsive layout gezet met de Adaptive component. Dit component stelt je in staat om blokken naast elkaar of onder elkaar weer te geven op basis van de breedte van het scherm. Je kunt drie categorieën instellen.
Fig: Een adaptive layout is in blokken verdeeld
Een derde onderdeel is het mogelijk maken van toetscombinaties. Je kunt een script binden aan een toetscombinatie. Als de gebruiker de toetscombinatie indrukt dan wordt het script gestart. Vooral als je planning scenario’s hebt dan is het handig bij bijvoorbeeld het doorrekenen of verdelen van bedragen.
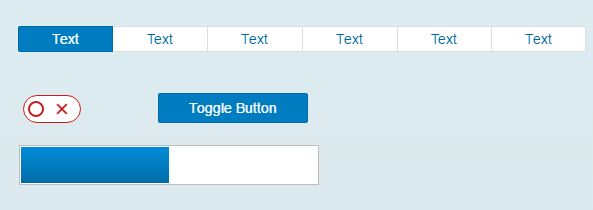
Ten slotte zijn er nog een aantal componenten bijgekomen zoals de Toggle Button, Segmented Button, Switch Component en de shape component waarbij je SVG elementen kunt gebruiken en kleuraanpassingen kunt doen in de eigenschappen.
Fig: Nieuwe Componenten
Script
Er zijn twee script onderdelen die ik met name wil noemen. Ten eerste kunnen globale variabelen nu ook als arrays gebruikt worden. Dit geeft een aantal mogelijkheden om lijsten centraal te beheren zoals bijvoorbeeld alle members van een dimensie.
Ten tweede komt er een dateobject. Je kunt de datum instellen vanuit een ISO string, of op de huidige datum instellen. In script kun je dan dag/maand/jaar etc. ophalen.
Conclusie
Dit zijn een aantal nieuwe ontwikkelingen van Lumira Designer ten opzichte van Design Studio 1.6. De conclusie is dat het vooral een doorontwikkeling is. Meer gemak en opties voor de ontwikkelaar. Daarnaast er ook voor zorgend dat het dichter tegen Lumira (of nu Lumira Discovery) staat.